Developing lightweight WordPress themes is a crucial step in ensuring websites load quickly, provide seamless user experiences, and perform well on search engines. Lightweight themes minimize unnecessary code, prioritize speed, and maintain essential functionality without sacrificing aesthetics. This guide provides actionable tips, tools, and best practices for creating lightweight WordPress themes that enhance website performance […]
Prototyping is an essential step in web development that helps teams visualize, test, and refine their ideas before writing a single line of code. By creating interactive prototypes, developers and designers can align on a project’s functionality and design, reducing the risk of costly revisions later in the process. Prototyping web development is a time-saving […]
In modern web design and development, maintaining consistency while enabling flexibility can be challenging. Design tokens theming solves this problem by providing a unified, scalable way to manage design properties like colors, typography, and spacing. These tokens act as the building blocks for consistent theming across applications and platforms, making customization faster and more efficient. […]
In web development, maintaining clean and scalable styles is a constant challenge, especially for large projects. Modular CSS development solves this problem by breaking styles into reusable, maintainable components. This approach improves efficiency, reduces redundancy, and ensures a consistent look and feel across your website. This guide explores the benefits of modular CSS, how to […]
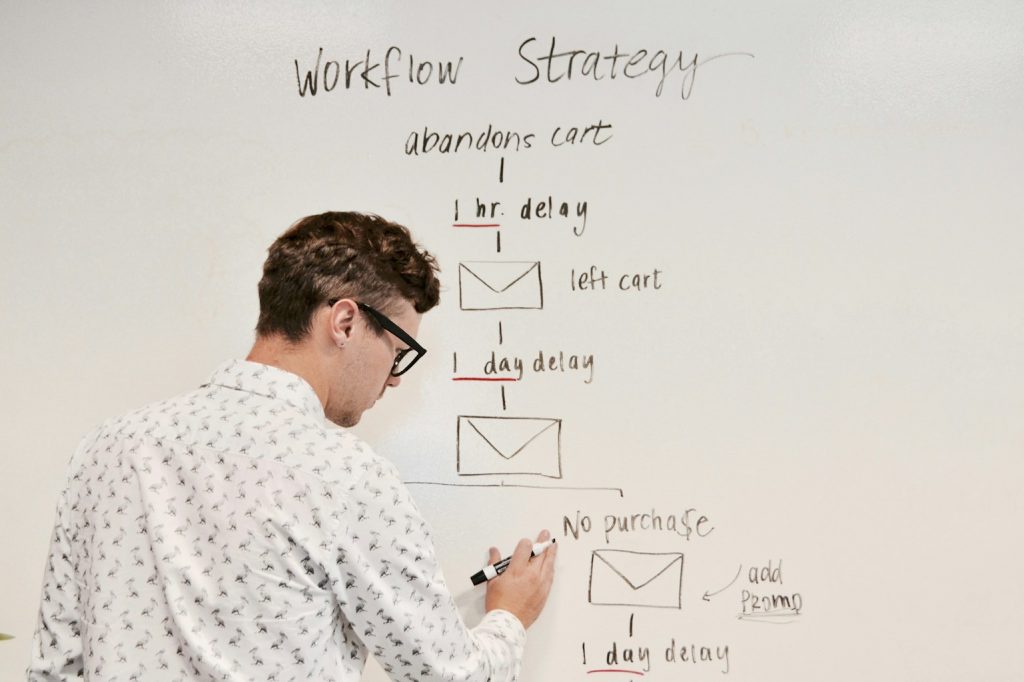
Creating a seamless design to deployment workflow is essential for efficient web development. A structured workflow bridges the gap between design and code, ensuring that projects progress smoothly from concept to launch. With the right tools, strategies, and collaboration techniques, teams can streamline their processes, reduce errors, and deliver high-quality websites efficiently. This guide walks […]